
Open Table
In this case study, I was challenged with how the COVID-19 Pandemic effected user’s OpenTable dining experience.
I wanted to find a way to make users feel safe, informed, and trusting during their dining experience. Businesses and restaurants have been dramatically impacted by COVID-19 restrictions, such as limited capacity and a ban on indoor dining. The goal of this redesign was to make outdoor dining options and safety precautions more visible to our user.

Objective
Make customers feel safe and informed during their dining experience, and help restaurants adapt to the demand of outdoor dining and safety precautions brought on by the COVID-19 pandemic.
My Role
Research
UI Design
Wireframes
Presentation Design
Tools
Sketch
Photoshop
Invision
Miro
Team
4 UX Designers
Duration
2 weeks

The Challenge
In 2020 the global pandemic took a huge hit at our nation’s economy.
The rapid closure of restaurants and businesses continues to spike, as the result of customers who no longer feel safe dining out.
Through all of this, OpenTable remains the dominant online reservation service on the market.

How might we make customers feel safe and informed during their outdoor dining experience?
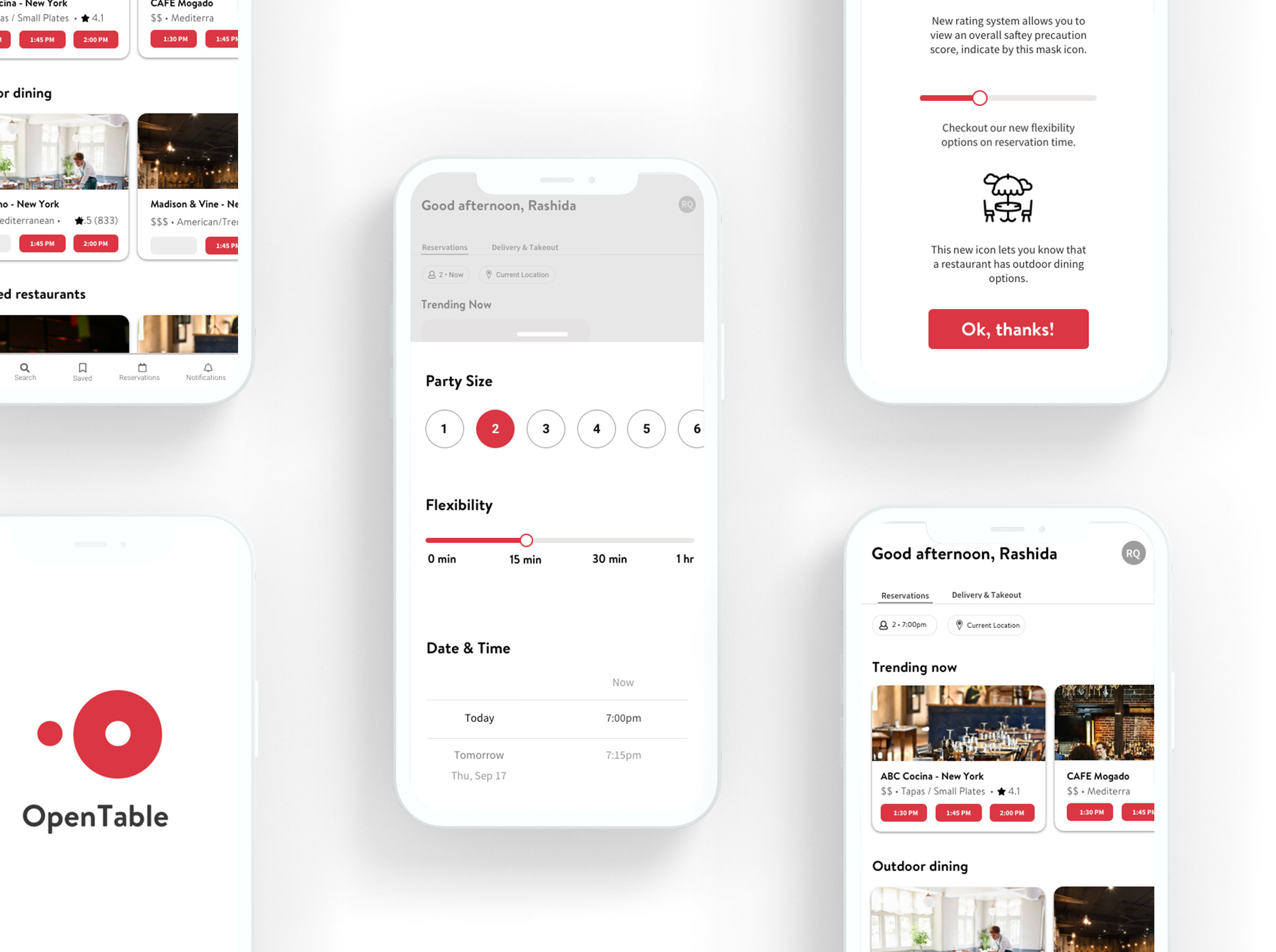
The Solution

Key Features

Business Goals
Qualitative Interviews
I conducted user interviews with a diverse range of people, in order to find opportunities to improve the OpenTable experience. I spoke with 6 OpenTable users, ranging in ages 20 to 62.
Over a 3 day span, I gained three key insights from our users. I developed these findings into distinct insights to help empathize with the user’s thoughts and feelings as they move through the experience.
*Interview participants names have been changed to protect their identity and anonymity.
Insights

Market Analysis
After looking at my interview insights, I decided to do a market study of OpenTable and some of its direct competitors.
This step allowed me to look at how different platforms show what health and safety precautions restaurants are taking during COVID, and how those platforms make precautions visible to the user.

How might our users navigate through the OpenTable Experience?
I completed a user flow to map out the necessary steps a user must take in order to book a reservation online. I focused specifically on the user flow of the mobile app, as 80% of our users made reservations via mobile devices. Although OpenTable offers filters and suggested restaurants, only 1 out of 6 users interviewed use filters to book a reservation. My goal in creating this user flow was to highlight where our user might get stuck during the navigation process.

Persona Development
Developing empathy is a vital part of the design process. I created a user persona, Rashida to provide direction and help visualize the user as a real person.
Rashida serves as a cumulative representation of all of our users needs, goals, thoughts, feelings and behaviors.
Problem Statements
How might we allow users to indicate their flexibility when searching?
How might we make the difference in safety precautions between restaurants visible to the user?

Sketches
Brand Playbook

Usability Testing Insights
Reflection
Challenges
While my research supported the choice to use two problem statements, I found that this decision made things more complicated down the road. My team and I continuously found ourselves toggling our focus between the two, and eventually decided on making one statement our primary focus moving forward.
This project taught me how important it is to continuously revisit the user. I find that it is easy to get lost in the details, to fall down the rabbit hole of perfection. As a team, we consistently went back to our research and persona to help us empathize with our users.
Motivations
After synthesizing my data, I realized that a total redesign of UI or navigation was unjustified. Our users had minimal pain points overall in regard to the overall experience, which allowed us the space to really get creative. As health has become more important than ever due to COVID-19, maximizing the safety of our users was our most important goal.
One piece of the puzzle that I kept in mind throughout the process was the fact that the pandemic is temporary (or so we hope). While restaurants and dining out may never be the same, I can work to improve and enhance the experience for years to come. I wanted to implement a design that could be as temporary or permanent as necessary, without completely restructuring the experience for an issue that may be resolved within months.
Next Steps
My primary goal moving forward is to make the experience all around more accessible. I want to design experiences that allow every single user the opportunity to interact. As more and more users find technology as a necessary part of their everyday lives, accessible design becomes increasingly vital.
After the final round of usability testing, I received feedback that the experience could be improved. Surprised? Of course not! The design process is never-ending. Learning from our users which items were hard to see, what may have confused them, or even what they loved about our product gave me all the more information about how we could make our design even better.

Moving Forward
New ideas are created and imagined every minute, every second. As designers, we get the rare opportunity to turn those ideas into tools and solutions that enhance the ever-changing world around us. I hope to continue making thoughtful iterations on this project, and to improve the OpenTable experience for all. COVID-19 has created an unexpected yet long-lasting impact on our global economy, hitting restaurants and small business the hardest. I have attached a link to Opportunity Fund to raise support for small businesses impacted by the COVID-19 crisis — especially those run by women, people of color and immigrants.














